We will sometimes get hung up on labels, but whether you call them scenarios or journey maps, or user flows; what I’m referring to here is the situation in which someone is engaging with your product.
Kim Goodwin had a great conversation with Jared Spool on scenario-driven design here. It’s only 30 minutes and well worth listening to, but here is the transcript if you prefer the written word.
Why should you care about scenarios?
Moore’s Law is still holding and as technology is rapidly advancing, we cannot accurately predict how tomorrow will solve today’s problems. Therefore, it is unrealistic to expect everything we build today to work for tomorrow’s users.
This is where I feel like scenarios can give us an edge in our design: by increasing the time to obsolescence.
If we design for features first (without considering the scenario), then we’ve really only addressed the symptom of the user’s true problem. That means all someone else has to do is actually solve the problem and their product will be superior, even if we have the better features. Users don’t want features, they want solutions to their problems.
For anyone unfamiliar with the scenario-driven approach, I feel like it will be easiest to use a real life example.
I was working on a project for a B2B company: highly technical customers, 9-14 month buying cycles, multiple stakeholders involved in the decisioning, enormous contracts, and many touch points to address in the design. As with any project, the first step is to gather requirements.
Feature-Driven Design
Throughout the initial stakeholder sessions, we saw the same requests/goals coming up again and again:
- Increase sales pipeline
- Increase form submissions
- Increase qualified leads
- Increase exposure/clicks
With feature-driven design, the tendency is to latch onto these themes quickly and start to ask questions about the number and types of forms, field properties, locations of forms, etc. This can be a serious pitfall if you’re trying to solve the underlying problem and not just build features; because it can get very tactical, very quickly. Before you realize it, you’re walking out of the meeting with a list of well-defined requirements for how forms should work to best push users into the sales funnel.
This approach potentially ignores the deeper reasoning behind a user would be willing and interested in submitting a form. As a result documentation is written around technical functionality instead of people and once that documentation gets approved, it can be too late to effectively go back and address the underlying user problem.
Scenario-Driven Design
In many cases, defining scenarios and seeking to understand the user’s motivation will reveal things that might not have come up during discovery. Sometimes creating a scenario means starting with an assumption based on whatever data you have available, then test those assumptions with users as soon as possible.
From our example above, we know it’s a long buying cycle, we know the contracts are massive investments for the customer, and we can safely assume there is a heavy research phase at the beginning of the buying cycle. We also say with confidence that the user conducting the research is highly technical, since the products are highly technical in nature.
Now that we have an idea of what the environment looks like, we need to understand who is the user in this environment. If you don’t already have well-defined personas, you may need to make some assumptions to start creating your own.
“It’s better to test 1 user at the beginning of the project than to test 50 at the end.”
-Steven Krug
If you have access to users and can test these assumptions directly, try to determine how representative this persona is of the predominant user. If your assumption was off, then adjust and test again. As the user became more clear, you can start to think about the scenarios in which they would likely interact with the product. As we went through this exercise, a very clear scenario emerged:
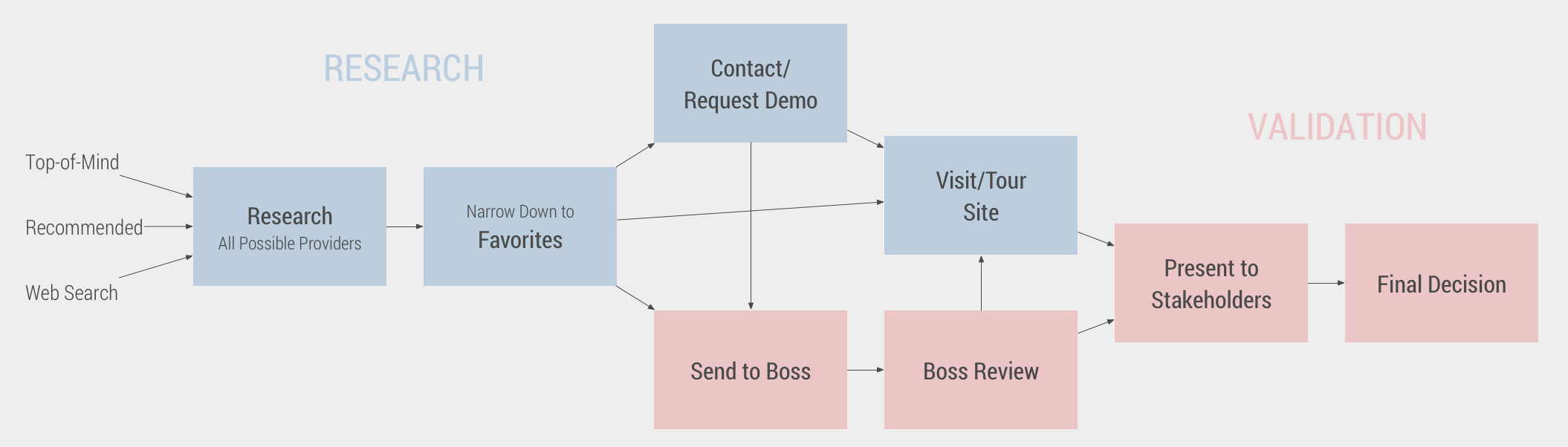
The predominant user of the website is person tasked with the very extensive research phase. This phase begins with them looking at a long list of providers in the market and trying to determine who can meet their very specific set of requirements. Most of this research is conducted in a silo using the web, rather than engaging with sales people, so the website may be the only chance a provider will have to capture the user’s attention.
Based on the scenario, the website almost exclusively exists (or should) for the purpose of supporting the research phase. There is a large content strategy component to this experience that will have a profound impact on the user: providers have to quickly “prove” their capabilities and the value to users in order to “make the cut” and be considered as a viable option.
The scenario we constructed identified the major touch points in the buying cycle, or at least the ones that we could support through the website.
So how is this output different from the feature-driven approach above?
Looking at this scenario, it became clear that any provider who made that initial cut would receive some type of contact (phone call, email, webform, etc) out of necessity. That means that form design is not the primary driver for whether or not a user reaches out. Our design needs to focus on supporting the research phase of the scenario: content strategy, information architecture, and page flows. Not forms. We could build the best form functionality in the world and it’s still just a feature that supports a business goal without addressing a user’s pain point.
Which approach is best?
Naturally, my inclination is to say that scenario-driven design always trumps feature-driven design. However, there is never going to be a cookie-cutter approach to what we do and there may well be a need for a feature-first approach in some cases.
Regardless, I do find that scenarios are often the most important aspect of design strategy for me personally. In the example above, a feature-driven approach has us preparing documentation on specific functional elements. We absolutely need to have that information when it comes time to build the functionality, but focusing on features too early can distract you from seeing the user’s pain points.
Seek to understand the scenarios in which someone would interact with a product before you start trying to design any features for them.


2 Replies to “Scenario-Driven Design”
Comments are closed.